Node js란?
- javascript 기반 서버 플랫폼
- 크롬 V8엔진 기반 동작
- 이벤트 기반
- non-blocking I/O 방식
- 싱글 스레드 기반
- V8 엔진, 이벤트 기반
코드를 한 줄씩 해석하면서 실행하는 인터프리터 방식의 느린 속도를 해결하기 위해 크롬의 V8엔진을 사용하였다. V8엔진은 이벤트를 받아 처리하는 이벤트 루프 기능이 있다. 이벤트가 발생할 때 미리 지정해둔 작업을 수행하는 방식인데, Node js는 서버쪽에서 동작하는 프로그램을 만드는 것이 주임무이기 때문에 가장 중요한 기능이다.
- non-blocking I/O 방식 사용
웹 서버에 파일을 업로드할 때, 업로드가 완료되기 전까지 서버에서 다른 작업을 할 수 없는 문제를 해결하기 위해 새로운 방식의 서버개발 도구를 만들기 시작했는데, 이것이 Node.js이다. 즉, 하나의 요청 처리가 끝날 때 까지 기다리지 않고 다른 요청을 동시에 처리할 수 있는 비동기 입출력(non-blocking I/O)방식을 적용했다.
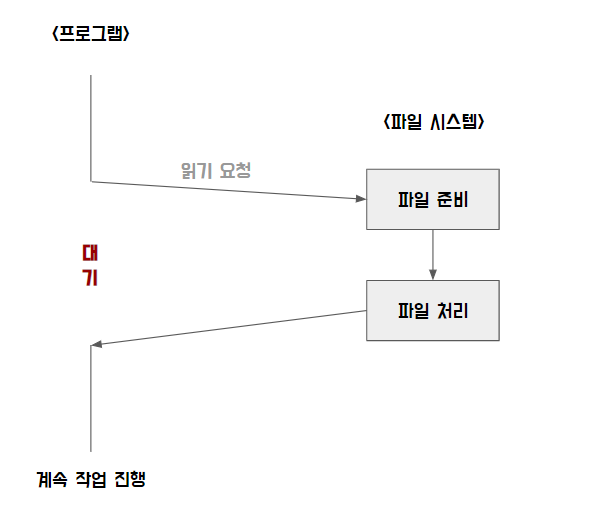
먼저, blocking I/O 란 아래 그림처럼 프로그램이 읽기 요청을 하면 그 동안은 프로그램이 다른 작업을 하지 않고 기다리게 된다. 파일 시스템에서 동작을 완료하고 난 후에 프로그램이 다시 다른 작업을 시작할 수 있다.

이러한 대기 시간때문에 작업 속도가 느려지는 문제가 생기게 된다.
이것을 non-blocking I/O 방식으로 바꾸면 파일을 읽어들일때 대기하는 시간이 없어진다. 다시 말해, non -blocking I/O는 시작만 해둔 채 완료되지 않은 상태에서 다른 처리 작업을 계속 진행할 수 있도록 멈추지 않고 입출력 처리를 기다리는 방법을 말한다. 이는 콜백함수(callback function)를 통해 해결한다. 프로그램에서는 파일 읽기 요청을 하기 전에 콜백 함수를 등록하는데, 파일 시스템은 파일 처리가 끝나면 자동으로 콜백 함수를 호출한다. 따라서 프로그램이 파일 읽기 작업이 끝날때 까지 대기하지 않아도 파일을 다 읽은 시점에 통보를 받고 파일의 내용을 화면에 보여주는 작업을 진행할 수 있다.

- 싱글스레드 기반
먼저, 스레드란 프로세스 내에서 실행되는 여러흐름의 단위를 말한다. 보통 한 프로세스 당 여러개의 스레드가 존재한다. 멀티스레드란 여러 개의 스레드가 일을 나누어서 처리하는 것을 말한다. 그렇기 때문에 하나의 스레드에 문제가 생겨도 다른 스레드로 대체가 가능하다. 반대로 싱글스레드란 주어진 작업을 혼자 처리하는 것을 말한다. 노드에도 여러 스레드가 존재하지만 직접 제어할 수 있는 스레드는 하나뿐이라 싱글스레드라고 부른다.
| Node js는 비동기 입출력 방식을 사용하는 이벤트 기반의 싱글스레드 | |
| 장점 |
|
| 단점 |
|
노드를 쉽게 사용할 수 있게 해주는 '모듈'
모듈이란 특정한 기능을 하는 함수느 변수들의 집합을 말한다. 자체로도 하나의 프로그램이면서 다른 프로그램의 부품으로 사용이 가능하다. 모듈로 만들어두면 모듈을 재사용할 수 있다.


do it! Node.js 프로그래밍과 세미나 ppt를 참고하여 작성하였습니다.
'_정리&복습_' 카테고리의 다른 글
| [OS] CPU스케줄링 - 스케줄링 알고리즘 (0) | 2019.04.29 |
|---|---|
| [OS] CPU스케줄링 - 기본 개념 (0) | 2019.04.19 |
| [솝트] 2차 세미나 (Node js 모듈 정리) (0) | 2019.04.19 |
| OAuth2.0 flow (0) | 2019.02.27 |
| OAuth 2.0 (0) | 2019.02.18 |


